ウェブサイトの更新と運用を複数人で行っている場面では、画像リンクが切れたimgタグを発見することがよくあります。
画像のリンク切れは、訪問者に対してサイトが不完全または不適切に見える原因となり得るため、これを解消する方法が求められます。
そこで今回は、jQueryの.error()メソッドを使用して、画像リンクが切れているimgタグを自動で削除する方法を詳しく解説します。
サンプルCSSの設定
まず、以下のCSSを参考にして、ページの基本的なデザインを設定します。もちろん、この設定は必要に応じてカスタマイズできます。
<style type="text/css" media="all">
<!--
body{
margin:0;
padding:0;
}
h1{
text-align:center;
font-size:18px;
font-weight:bold;
padding:10px 0;
line-height:1.4em;
text-align:center;
}
p{
width:500px;
margin:0 auto;
line-height:1.4em;
padding-bottom:15px;
}
.clWrap{
width:800px;
margin:0 auto;
}
-->
</style>
HTMLの記述
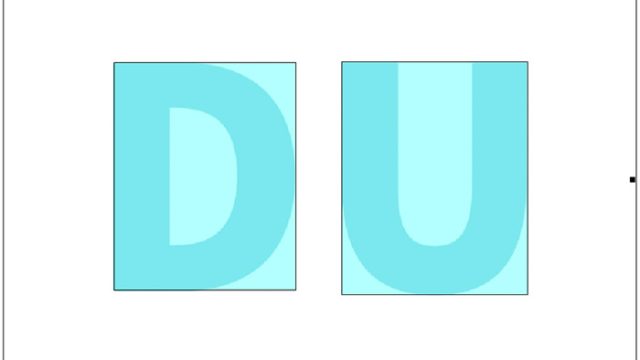
次に、実際のimgタグのサンプルを以下のようにHTMLに配置します。
この例では、いくつかの画像がリンク切れをしているものとして、サンプルを設定しています。
<div align="center">
<img src="i1.jpg" alt="" width="300" height="300">
<img src="i2.jpg" alt="" width="300" height="300">
<img src="i3.jpg" alt="" width="300" height="300">
<img src="i4.jpg" alt="" width="300" height="300">
<img src="i5.jpg" alt="" width="300" height="300">
</div>
JavaScriptを用いた自動削除
imgタグでエラーが発生した場合、その要素を自動的に削除するためのJavaScriptの記述は以下の通りです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('img').error(function() {
//ファイルが存在しない画像はimgタグ自体を削除
$(this).remove();
});
});
</script>
このコードは、ページが読み込まれた後、imgタグがエラーを出す(例: 画像が見つからない)場合に、そのタグ要素を削除するものです。
画像ファイルが存在しない場合にその要素(imgタグ)自体を削除するデモページ
実際の動作を確認するためのデモページは、以下のリンクより確認できます。
画像ファイルが存在しない場合にその要素(imgタグ)自体を削除するデモ
この方法は、PHPのfile_exists関数のように、特定のファイルが存在するかどうかをチェックするためのjQueryのアプローチです。
画像のリンクが切れている場合、Chromeのデベロッパーツールのコンソールでもエラーメッセージが表示されますので、確認することもできます
まとめ
画像リンクの切れを検出し、自動的にそのimgタグを削除する方法を学びました。
この方法を使うことで、サイトの見栄えや利用者の経験を損なうことなく、簡単に問題の解決ができます。
運用を複数人で行っている場合や、大量のページや画像を持つサイトでは特に役立つでしょう。
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。