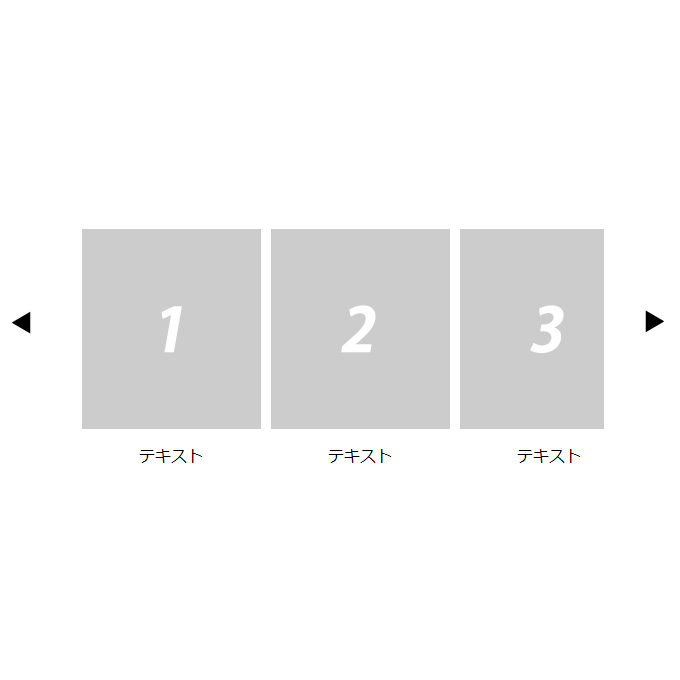
コピペで簡単にできる、複数サムネイル(画像)の左右スライダーを表示するjquery.carouFredSel.jsをご紹介します。
Contents
ディスプレイ広告
複数サムネイルの左右スライドショーを表示するJavaScriptの記述
※jquery-1.6.2.js、jquery.carouFredSel-2.5.6-packed.jsファイルを読み込みます。$(‘スライドエリア’).carouFredSel({オプション})を記述します。オプションでは自動再生、スライド枚数、次へ・前への表示等を設定します。
<script type="text/javascript" src="js/jquery-1.6.2.js"></script>
<script type="text/javascript" src="js/jquery.carouFredSel-2.5.6-packed.js"></script>
<script type="text/javascript" language="javascript">
$(function() {
$('ul#productList').carouFredSel({
auto: true,
items : 3,
scroll: 1,
prev: "#prev",
next: "#next",
auto : {
pauseOnHover: true
}
});
});
</script>
複数サムネイルの左右スライドショーを表示するCSSの記述
※スライドエリア(#lineupItem)、前へ(.prevBtn)、次へ(.nextBtn)ボタンのCSS記述です。
#idMediaWrap{
width:652px;
height:385px;
margin:0 auto;
}
#lineupItem{
width:575px;
float:left;
text-align:left;
}
#lineupItem li{
float:left;
display:inline;
padding:0 5px;
width:179px;
height:275px;
text-align:center;
}
.prevBtn{
float:left;
width:25px;
height:40px;
padding-top:89px;
}
.prevBtn a:hover{
width:25px;
height:40px;
-ms-filter: "alpha( opacity=80 )";
filter: alpha(opacity=80);
opacity:0.8;
zoom:1;
}
.nextBtn{
float:right;
width:25px;
height:40px;
padding-top:89px;
}
.nextBtn a:hover{
width:25px;
height:40px;
-ms-filter: "alpha( opacity=80 )";
filter: alpha(opacity=80);
opacity:0.8;
zoom:1;
}
複数サムネイルの左右スライドショーを表示するHTMLの記述
※スライドエリア(id=”lineupItem”)、前へ(id=”prev”)、次へ(id=”next”)ボタンを用意します。
<h1>複数のサムネイルを左右に自動スライドの表示デモページです。(無限ループ)</h1>
<div id="idMediaWrap">
<div id="sliderPrev" class="prevBtn"><a href="." id="prev"><img src="images/arrow_l.jpg" alt="prev" width="25" height="40" /></a></div>
<div id="lineupItem">
<div id="carousel">
<div id="carouselInner">
<ul id="productList">
<li><img src="images/i01.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i02.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i03.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i04.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i05.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i06.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i07.jpg" alt="" width="179" /><p>テキスト</p></li>
<li><img src="images/i08.jpg" alt="" width="179" /><p>テキスト</p></li>
</ul>
</div>
</div>
</div>
<div id="sliderNext" class="nextBtn"><a href="." id="next"><img src="images/arrow_r.jpg" alt="next" width="25" height="40" /></a></div>
</div>
複数のサムネイルを左右に自動スライドの表示するデモページ
※流用される場合は自己責任でお願いします。
デモページタグ内のGoogleアナリティクスタグは流用しないで下さい。